View Images Library Photos and Pictures. Implementing Skeleton Screens In React — Smashing Magazine GitHub - chramos/react-native-skeleton-placeholder: SkeletonPlaceholder is a React Native library to easily create an amazing loading effect. How To Handle Async Data Loading, Lazy Loading, and Code Splitting with React | DigitalOcean Lazy Loading Images in React + CSS3 Transitions | by Ross Bulat | Medium

. React Progressive with Lazy-Loading Images [A How-To Guide] | Hacker Noon React Image Lazy Loading Component | by Bojan Gvozderac | Medium François Zaninotto on Twitter: "react-ideal-image: A #React <Image> component with support for lazy loading, low-quality image placeholder (LQIP), responsive, srcSet, slow network, download cancel, and server-side rendering. Impressive! https://t.co ...
 GitHub - nkshah2/react-native-placeholder-image
GitHub - nkshah2/react-native-placeholder-image
GitHub - nkshah2/react-native-placeholder-image

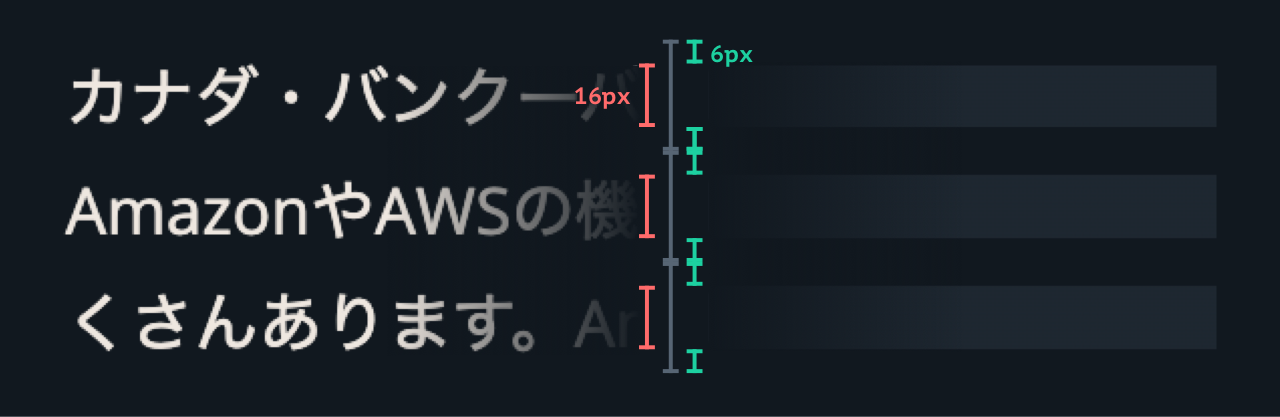
 Stable image component with placeholder in React | by Youichi Fujimoto | ITNEXT
Stable image component with placeholder in React | by Youichi Fujimoto | ITNEXT
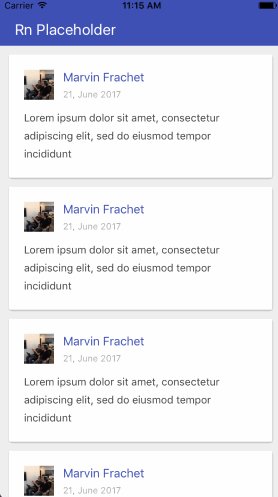
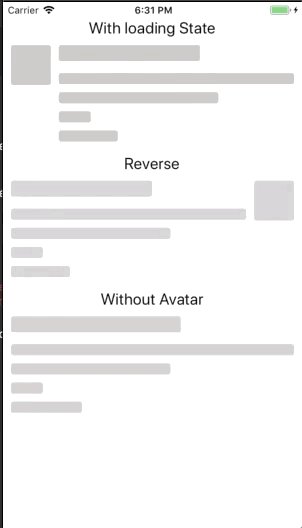
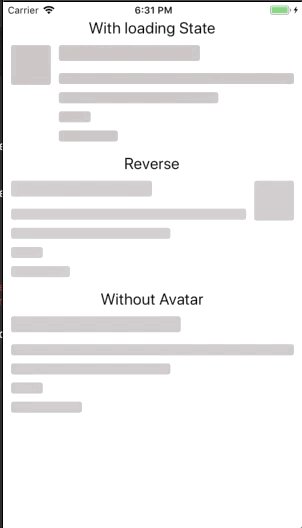
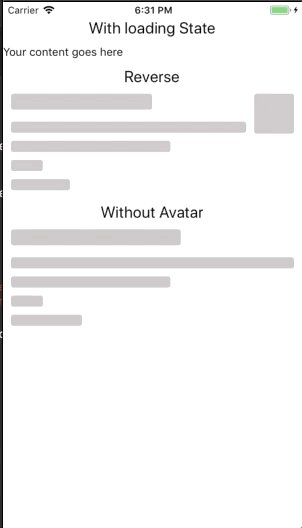
 React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
 GitHub - yarism/react-loading-placeholder: Loading placeholer, inspired by Facebook
GitHub - yarism/react-loading-placeholder: Loading placeholer, inspired by Facebook
 Skeleton placeholder loader with animations
Skeleton placeholder loader with animations
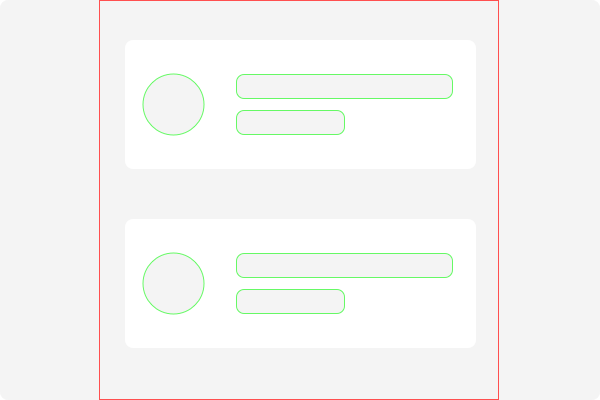
 GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
 Improve UX in React apps by showing skeleton UI - LogRocket Blog
Improve UX in React apps by showing skeleton UI - LogRocket Blog
 Implementing Skeleton Screens In React — Smashing Magazine
Implementing Skeleton Screens In React — Smashing Magazine
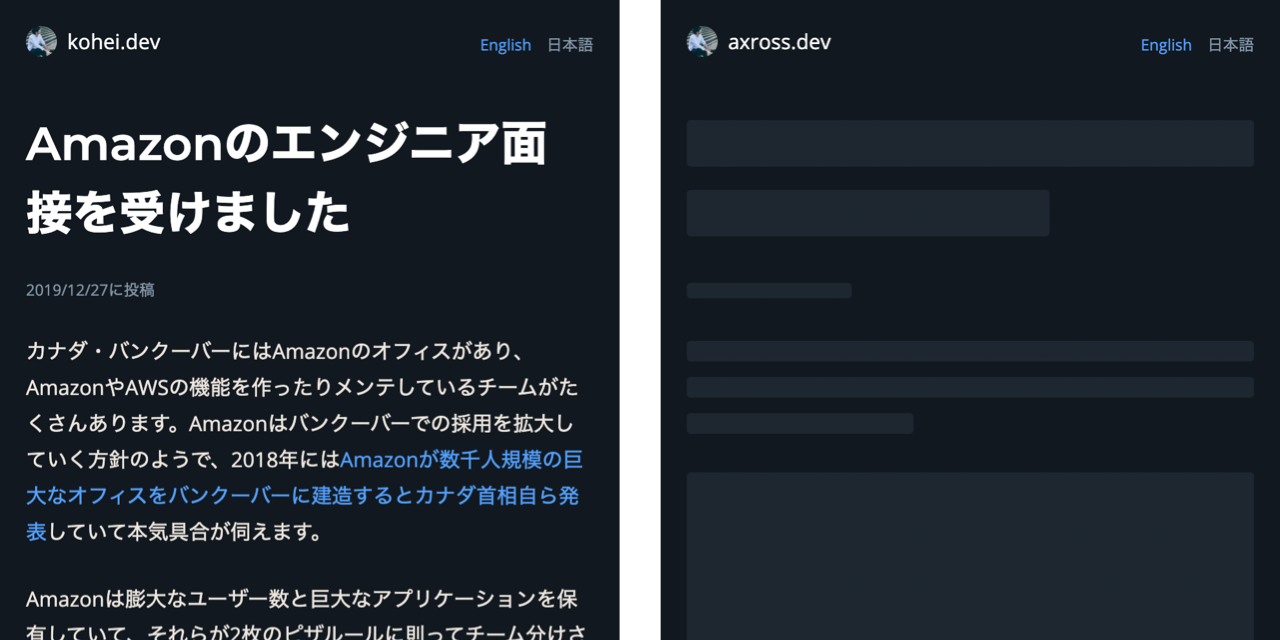
 Implementing Loading Placeholder with React Content Loader | What Kohei Asai wrote
Implementing Loading Placeholder with React Content Loader | What Kohei Asai wrote
 Custom Software Development & Design Company | JSGuru
Custom Software Development & Design Company | JSGuru
 React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
React Native Show Default Image Before loading Real Image PlaceHolder iOS Android Example
 React. Placeholders while the content loads | by Gerardo Fernández | Medium
React. Placeholders while the content loads | by Gerardo Fernández | Medium
 Achieve skeleton loading with React | by Alex R | codeburst
Achieve skeleton loading with React | by Alex R | codeburst
![React Progressive with Lazy-Loading Images [A How-To Guide] | Hacker Noon](https://hackernoon.com/images/cdKDtiFbXAdKDehLAz7YsIaD9j62-fi2q3be4.gif) React Progressive with Lazy-Loading Images [A How-To Guide] | Hacker Noon
React Progressive with Lazy-Loading Images [A How-To Guide] | Hacker Noon
 HowTo: Alternative way to display placeholder for empty React Native FlatList - DEV Community
HowTo: Alternative way to display placeholder for empty React Native FlatList - DEV Community
 tomzaku/react-native-shimmer-placeholder: Placeholder/ Skeleton of React Native
tomzaku/react-native-shimmer-placeholder: Placeholder/ Skeleton of React Native
 FastImage and performant React Native image component
FastImage and performant React Native image component
 how to create placeholder while loading like facebook - Stack Overflow
how to create placeholder while loading like facebook - Stack Overflow
 Implementing Loading Placeholder with React Content Loader | What Kohei Asai wrote
Implementing Loading Placeholder with React Content Loader | What Kohei Asai wrote
 A light weight content loader for react native
A light weight content loader for react native
 Utility to load images and React components progressively
Utility to load images and React components progressively
 Optimize your SPFx projects with React.lazy – Stefan Bauer – N8D
Optimize your SPFx projects with React.lazy – Stefan Bauer – N8D
 GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
 Creating an Asynchronous Loading Image Component in React Native - Part I | by Wyatt McBain | React Native Coach
Creating an Asynchronous Loading Image Component in React Native - Part I | by Wyatt McBain | React Native Coach
 Amine 昂明 🇲🇦 on Twitter: "⏳ React Placeholder: Placeholders for your page while content is loading https://t.co/qtmrLII8jG #opensource #javascript… https://t.co/y1p7NDnivX"
Amine 昂明 🇲🇦 on Twitter: "⏳ React Placeholder: Placeholders for your page while content is loading https://t.co/qtmrLII8jG #opensource #javascript… https://t.co/y1p7NDnivX"
 SVG component to create placeholder loading like Facebook cards loading
SVG component to create placeholder loading like Facebook cards loading
 GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
GitHub - danilowoz/react-content-loader: ⚪ SVG-Powered component to easily create skeleton loadings.
No comments:
Post a Comment